
손글씨에서 근거한 장식적 요소를 최소화하고 기하학적 형태에 집중했습니다.
이는 미적으로 간결한 표현력을 가질 수 있도록 합니다.
헤드라인을 더욱 돋보이게 하기 위해, 중간보다 높은 위치에 무게 중심을 두어 긴장감을 주었습니다.
또한 네모틀과 탈네모틀의 중립적인 형태를 사용하여 전통적인 고딕체 대비 현대적인 인상이 느껴집니다.
한국어로 제공되는 프로덕트에서 라틴 알파벳과 숫자는 짧은 호흡으로 사용되기에 소문자 높이를 높이고, 굵기에 따라 글자의 높이가 변하며 시각적인 무게감을 조절함으로써 한글과 더 나은 조화를 이룹니다.
스위트는 UI에 섬세한 율동감을 더해, 핵심 정보를 사용자가 쉽게 인지할 수 있도록 합니다.
이러한 노력들은 프로덕트의 완성도를 높이고 유저빌리티 개선을 돕습니다.
(4-2)×180°=360°
ⓘ⑬⚠Ⓝ↑→↓←
미리 써보기
글자 크기
글자 굵기
지오메트릭(Geometric) 폰트의 공통적인 특징은 대문자 'O'자가 정원에 가깝다는 점, 소문자 'a'자가 단층이라는 점이다.
특장점
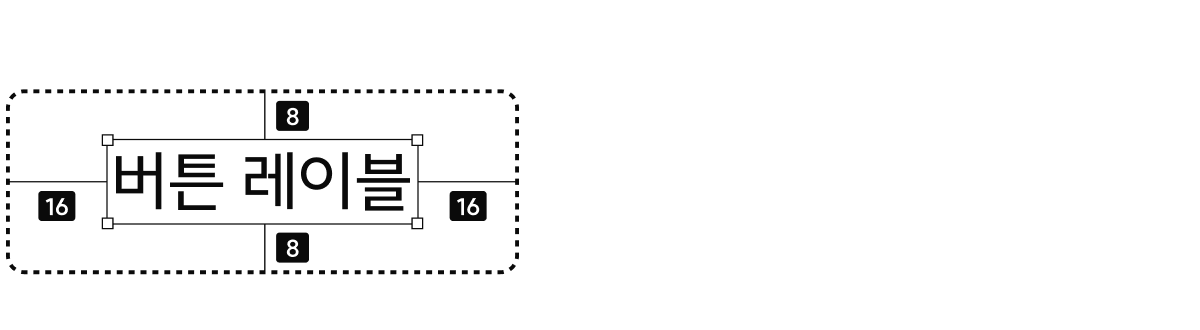
Vertical Metrics
글자의 위, 아래 빈 공간이 같도록 했습니다. Button 속 글자 또는 Icon과 글자가 나란히 있는 경우에 가운데를 맞추기 위해 위아래 여백을 서로 다르게 하지 않아도 됩니다.

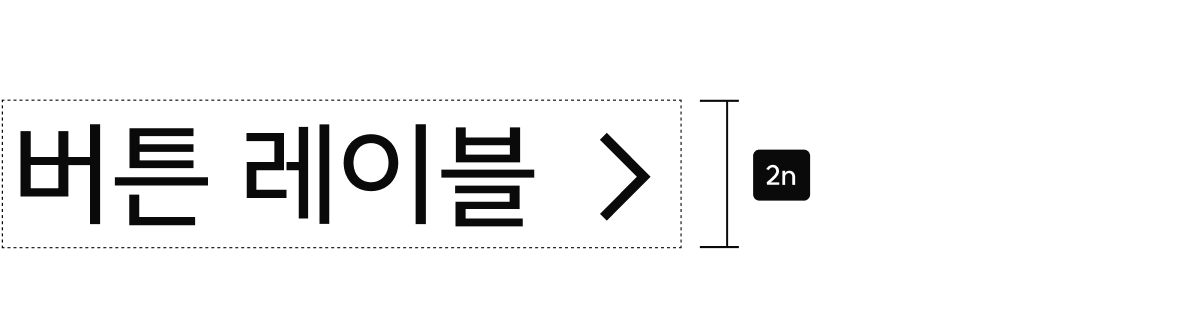
줄간격
UI 헤드라인에서 주로 사용하는 글자 크기 18, 16. 그리고 26, 24에서 줄간격 기본 값이 짝수입니다.

UI 요소로 해석한 글자
Metaphor로 흔히 활용되는 글자의 경우 그 자체를 UI 요소로 활용할 수 있도록 일부 고려되었습니다.

중앙 정렬
구두점과 괄호의 기본 정렬을 한글에 맞춰 조정하고 한글과 서로 어우러지도록 시각적 부피감을 조절했습니다.

다양한 굵기와 Variable 포맷 지원
총 7종의 굵기를 지원합니다. 또한 Variable 포맷도 지원하여 Target Device가 명확하다면 굵기를 자유롭게 사용할 수 있습니다.

용량 최적화
SUITE―스위트는 시작부터 Embedding 및 웹폰트를 목적으로 만들어졌습니다. 완성형 2,350자와 외래어 및 신조어 표현을 위한 318자만 포함하여 woff2의 경우 200kb보다 작습니다.

오픈타입 기능
고정폭 숫자 tnum
정확한 자릿수 표현을 위한 고정폭 숫자를 별도로 두었습니다. 고정폭 글자는 모든 굵기에서 같은 자폭을 가집니다.

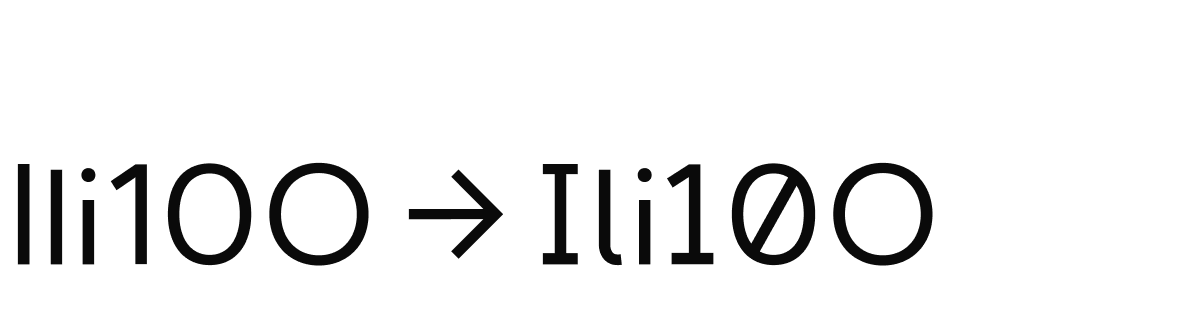
명확한 표현을 위한 글자 ss17
영문자와 숫자가 혼합된 시리얼 번호 등을 표현할 때 명확한 식별을 위해 변형된 글자를 제공합니다.

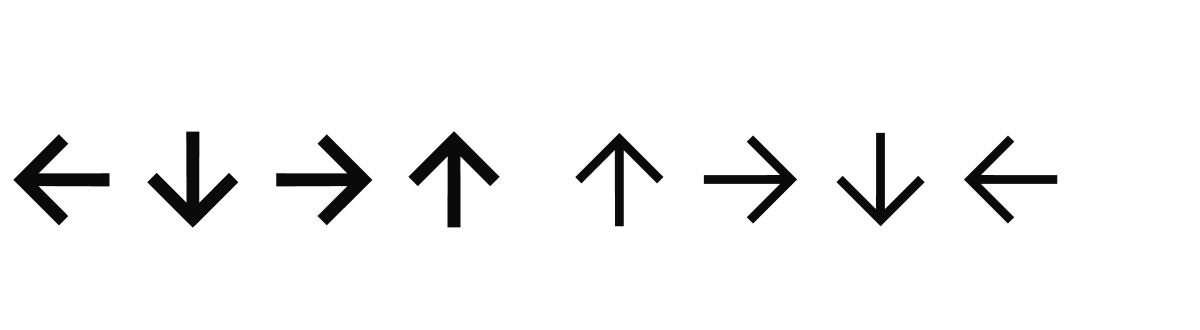
대체 화살표 ss18
샤프트가 있는 일반적인 스타일의 화살표를 사용할 수 있습니다.

웹폰트
Static
<link href="https://cdn.jsdelivr.net/gh/sun-typeface/SUITE/fonts/static/woff2/SUITE.css" rel="stylesheet">
<style>
body {font-family: 'SUITE', sans-serif;}
</style>
Variable
<link href="https://cdn.jsdelivr.net/gh/sun-typeface/SUITE/fonts/variable/woff2/SUITE-Variable.css" rel="stylesheet">
<style>
body {font-family: 'SUITE Variable', sans-serif;}
</style>
사용하는 곳
라이선스
SUITE―스위트는 Open Source입니다. SIL OFL에 따라 상업적인 목적을 포함하여 자유롭게 사용할 수 있습니다. 또한 향후 License 변경으로 인한 분쟁의 가능성이 없습니다.